Google’s PageSpeed Insights دو معیار جدید به API و UI PageSpeed Insights برای Lighthouse اضافه کرد. این دو معیار آزمایشی برچسبگذاری شدهاند و اکنون برای دادههای میدانی جمعآوری میشوند در حالی که دادههای آزمایشگاهی مربوطه میتوانند برای اهداف تشخیصی استفاده شوند.
Google Lighthouse به روز شد
Lighthouse اکنون با دو معیار جدید به روز شده است.
معیارهای جدید Lighthouse عبارتند از:
- تعامل با رنگ بعدی (INP)
- زمان تا اولین بایت (TTFB)
زمان تا اولین بایت (TTFB)
بسیاری از مردم قبلاً با Time to First Byte آشنا هستند، سالهاست که وجود دارد و برخی ممکن است قبلاً با آن آشنایی داشته باشند.
متریک زمان تا اولین بایت (TTFB) سرعت پاسخگویی سرور به درخواست یک منبع را اندازه میگیرد.
بنابراین، اهمیت این معیار در این است که به جداسازی یک عامل (پاسخگویی سرور) کمک میکند که میتواند تأثیر منفی بر سایر معیارهای بارگذاری صفحه داشته باشد.
این امر TTFB را به یک معیار بسیار مهم برای بررسی برای اهداف تشخیصی تبدیل میکند.
هرکسی که روی بهبود Core Web Vitals تمرکز دارد، باید به TTFB برای یک پیروزی سریع احتمالی نگاه کند.
آنچه در مورد TTFB تغییر کرده است این است که این اولین بار است که به عنوان معیار در بخش نتایج PageSpeed Insights در دسترس است.
Chrome همچنین برای اولین بار داده های فیلد TTFB را جمع آوری و گزارش می کند.
تعامل با رنگ بعدی (INP)
Interaction to Next Paint (INP) یک معیار کاملاً جدید است که نشاندهنده مدت زمان تعامل با کل صفحه است، چه Google “تأخیر کلی تعامل را فرا می خواند.”
اندازههای INP نشاندهنده مدت زمانی است که طول میکشد تا با کل صفحه تعامل داشته باشد، که در مقابل تاخیر ورودی اول است که تنها مدت زمانی را که طول میکشد تا صفحه به اولین تعامل بازدیدکننده سایت پاسخ دهد، اندازهگیری میکند.
Google از مثالی از یک صفحه خرید برای نشان دادن تفاوت بین یک INP خوب و یک INP ضعیف استفاده می کند.
مثال یک صفحه خرید، یک تصویر قابل کلیک را نشان می دهد که یک نسخه نزدیک بزرگتر ایجاد می کند.
مثال پاسخدهی ضعیف این است که کاربر روی تصویر کلیک میکند و منتظر میشود تا زمانی که تصویر بزرگتر در مرورگر بارگیری میشود اتفاقی بیفتد. هیچ پاسخی برای کلیک وجود ندارد.
مثال یک پاسخدهی خوب این است که کاربر روی همان تصویر کلیک میکند و بلافاصله با یک گرافیک بارگیری صفحه پاسخ میدهد که نشان میدهد درخواست تصویر دریافت شده و اکنون در حال بارگیری است.
عکس از صفحه نمایش پاسخگویی خوب عنصر صفحه وب

مورد بالا نمونهای از این است که چگونه متریک INP جدید، تمام عناصر پاسخگوی یک صفحه وب را اندازهگیری میکند تا به نمایشی از Interaction در Next Paint برسد.
Google’s Web.dev معیار جدید Interaction to Next Paint (INP) را توضیح می دهد:
«INP معیاری است که با انتخاب یکی از طولانیترین تعاملهایی که هنگام بازدید کاربر از صفحه رخ میدهد، تأخیر کلی تعامل صفحه را نشان میدهد.
برای صفحاتی که در مجموع کمتر از ۵۰ تعامل دارند، INP تعاملی است با بدترین تأخیر.
برای صفحاتی که تعاملات زیادی دارند، INP اغلب صدک ۹۸ تأخیر تعامل است.”
طرح بندی جدید PageSpeed Insights
دو معیار جدید در حال حاضر در ابزار PageSpeed Insights برای بررسی در دسترس هستند.
اما ممکن است مدتی طول بکشد تا دادههای میدانی نمایش داده شوند زیرا دادههای میدانی از کاربران واقعی مرورگر Chrome مشتق شدهاند که اجازه دادهاند دادههای سرعت صفحه به Google ارسال شود تا از سایت بازدید کنند و دادههای آنها ثبت شود.
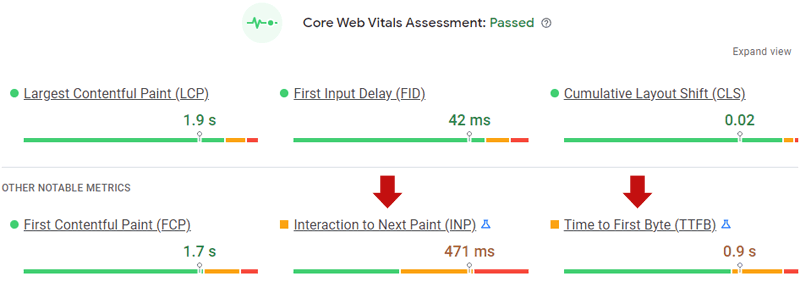
نمرات اصلی وب سایت برای اولین بار در یک ردیف (در نمای دسکتاپ) فهرست شده است.
سپس
Lighthouse ردیف دوم معیارها را نشان میدهد:
- اولین رنگ محتوایی
- INP
- TTFB
تصویر صفحه نمایش سنجه های جدید فانوس دریایی

برنامه افزودنی Chrome Lighthouse
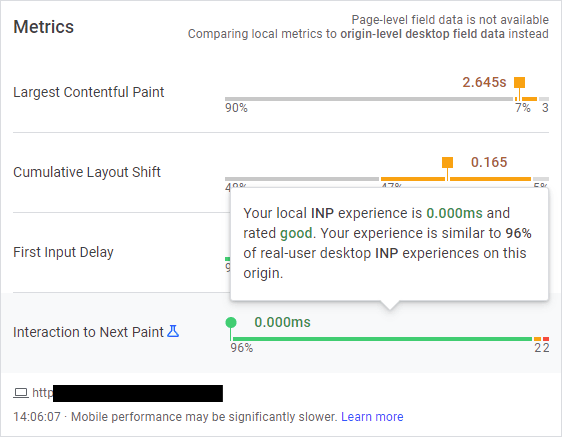
یک راه دیگر برای مشاهده معیارهای جدید با افزونه Chrome Lighthouse است. .
روش استفاده از آن این است که در هر صفحه ای مرور کنید و یک کادر مربعی در سمت راست بالای مرورگر بسته به اینکه صفحه معیارهای Core Web Vitals را پاس کند، قرمز یا سبز می شود.
با کلیک بر روی کادر، نمایشی از CWV و معیارهای آزمایشی فعال میشود.
نمایش برنامه افزودنی Chrome Lighthouse

معیارهای جدید موجود در ابزارهای شخص ثالث
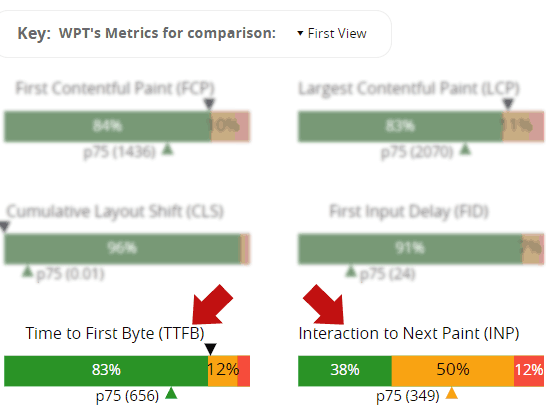
بسیاری از ابزارهای سرعت صفحه که از Lighthouse در تجزیه و تحلیل خود استفاده می کنند، معیارهای INP و TTFB را نیز نشان می دهند.
به عنوان مثال، WebPageTest.org اکنون معیارهای جدید را نشان می دهد.
نمایش نتایج WebPageTest Lighthouse

بهروزرسانیهای اطلاعات آماری سرعت صفحه
بهروزرسانیهای دیگری نیز برای ابزار PageSpeed Insights وجود دارد.
یک تغییر قابل توجه سرعت نمایش نتایج است که با بارگیری موازی داده های آزمایشگاهی و میدانی انجام می شود.
تغییر دیگر این است که PageSpeed Insights ابتدا سعی میکند تغییر مسیرهای HTTP را قبل از ارسال آن به Lighthouse برای انجام تجزیه و تحلیل حل کند. قبلاً Lighthouse هنگام انجام تجزیه و تحلیل، هدایتهای HTTP را مدیریت میکرد.
بهعلاوه دو تغییر دیگر:
“معیارهای Core Web Vitals (CWV) (LCP، FID، CLS) مستقیماً در زیر ارزیابی CWV ظاهر میشوند.
طراحی را محکمتر کردیم، پرحرفی و فضای عمودی را کاهش دادیم.»
داده های فانوس دریایی مفیدتر است
افزودن این دو معیار، TTFB و INP، همه ابزارهای سرعت صفحه را که از تجزیه و تحلیل Lighthouse استفاده می کنند بسیار مفیدتر می کند. TTFB بازخوردی را در مورد مسائل مربوط به سرور ارائه می دهد که ممکن است زمینه ساز عملکرد ضعیف در جاهای دیگر باشد و INP نمای کلی تری از عملکرد صفحه نسبت به قبل ارائه می دهد.
نقل قول ها
توضیح INP رسمی Google را بخوانید
تعامل با رنگ بعدی (INP)
توضیح دهنده TTFB اخیراً به روز شده Google را بخوانید
زمان تا اولین بایت (TTFB)
یادداشتهای انتشار PageSpeed Insights را بخوانید
یادداشتهای انتشار برای PageSpeed Insights API و PageSpeed Insights UI